purehtml
Na našem vlastním webu jsme poprvé implementovali vlastní CMS Midnight publisher a maximálně kompaktní řešení responzivního designu:
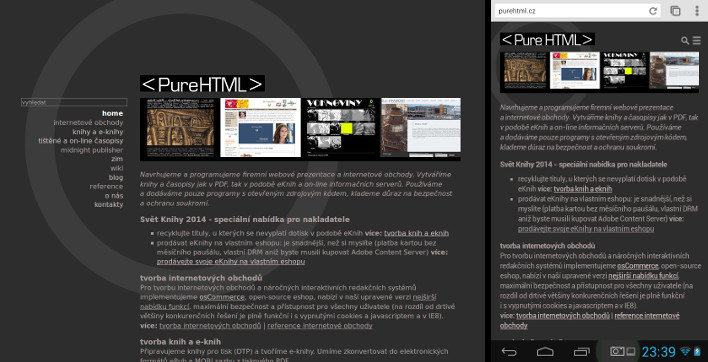
- Pro šířku nad 1180px jsou objekty fixovány od levého okraje a mají pevnou šířku, obrázky jsou ve skutečné velikosti;
- pro šířku pod 1180px se šířka textového sloupce přizpůsobuje velikosti okna;
- pro šířku pod 1024px se levé menu schová do ikony a textový sloupec se rošíří na celou obrazovku;
- pro šířku pod 800 px se malé obrázky relativně zvětšují na 44% a skládají se do dvou sloupců - v ostatních rozlišeních vytvářejí malé obrázky 3 sloupce, (jsou omezeny na 30% šířky) v nejvyšším rozlišení se zpobrazují v původní velikosti.
Pro každé rozlišení se použije jiná velikost loga. Kruh na pozadí je PNG vektor (zakódovaný do base64 má velikost 262 bajtů a spolu s ikonami je inline vložený do css souboru, který má při přenosu velikost 2 kB (s kompresí gzip).
Na stránkách PureHTML sme také porvé použili vlastní jedinečné řešení vyhledávání, kdy je uživatel odkliknutím výsledku vyhledávání odnesen přímo na daný kontext hledaného slova (každý odstavec dokumentu je očíslovaný a opatřený kotvou. Podrobnosti viz: vyhledávání v rozsáhlých dokumentech.
odkazy na tuto stránku: reference reference:weby